Тестирование и отладка кода
Программные средства, которые позволяют исследовать поведение веб-страниц в браузере, быстро создать новый дизайн сайтов и опробовать различные методы устранения неполадок, называются по-разному для разных браузеров:- Firefox — Firebug (плагин) или Инструменты разработчика (вызов Ctrl+Shift+I).
- Opera — Dragonfly (вызов Ctrl+Shift+I).
- Internet Explorer — Средства разработчика (вызов F12).
- Google Chrome — Инструменты разработчика (вызов Ctrl+Shift+I).
- Apple Safari — Веб-инспектор.
Эти средства позволяют осуществлять:
- Удобный просмотр HTML-кода страницы (например, позволяют точно определить местонахождение тега того или иного элемента, просмотреть все «привязанные» к нему стили).
- Редактирование HTML и CSS прямо в браузере. Можно изменять атрибуты тегов и значения свойств и видеть, как меняется страница. Удобно для тех случаев, когда нужно путём экспериментов найти наиболее приемлемый вариант оформления создаваемой страницы, при этом код в html или css файле не изменится.
Начните работу со средствами разработчика в используемом Вами браузере.

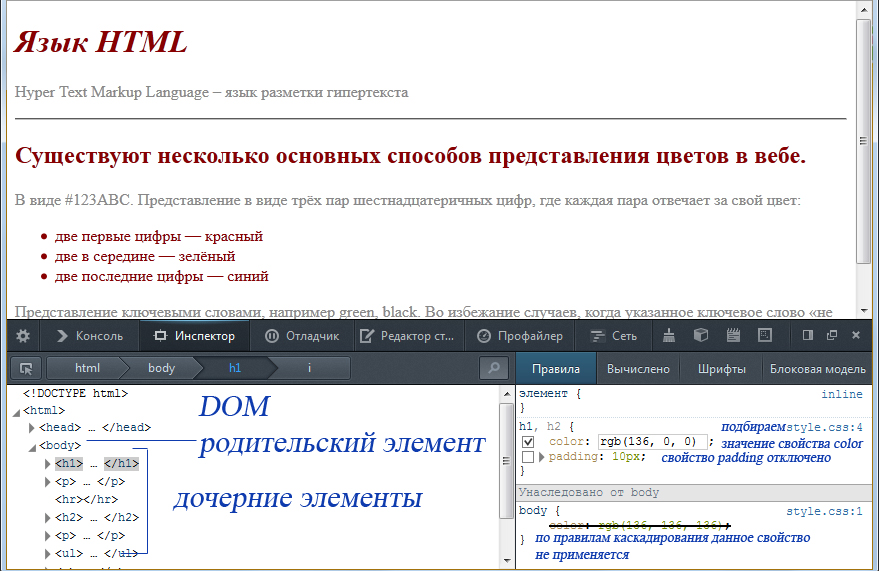
На левой панели отображается дерево объектной модели документа (DOM) сайта.
Любой веб-документ с помощью DOM может быть представлен в виде дерева узлов, узлы могут быть связаны между собой отношениями "родительский-дочерний".
Для перемещения по дереву можно использовать мышь или клавиатуру.
Самый быстрый способ найти узел, соответствующий определенному элементу страницы, — использовать кнопку «Выбрать элемент щелчком».

После выбора элемента на правой панели отображаются сведения о стиле этого элемента:
- Вкладка Правила отображает список всех правил, применяемых к выбранному элементу. Правила, применяемые в последнюю очередь, отображаются в нижней части списка; свойства, которые далее заменяются другими, перечеркиваются. Можно быстро включать и отключать свойства CSS, устанавливая или снимая флажок рядом с ними. Изменения будут сразу же отображаться на странице.
- Вкладка Блоковая модель предоставляет сведения о макете модели, такие как отступы и поля элементов, их высота и ширина, толщина границ. Эту вкладку следует применять при отладке расположения элементов.
Редактирование кода на лету
- Можно отключить свойство css, сняв флажок рядом со свойством.
- Можно добавить атрибуты тегов HTML или свойства CSS.
- Можно изменить значения атрибутов HTML или свойств CSS.
Задание
Выполните отладку кода страницы Скачать, результат должен соответствовать образцу: